
一開始接觸 shopify 做主題開發時,用的是 shopify admin 提供的 online code editor 來做簡單的業務需求,不過這樣不太適合做整個主題的更動。
更好開發工作流程
安裝 shopify cli 的命令行工具,它可以快速生成 Node.js 開發環境,在本地進行更改並將這些更改與 shopify 網站同步
brew tap shopify/shopify
brew install shopify-cli
# 初始化專案一個新主題
shopify theme init
# 或者可以初始化已經存在的 git repository
shopify theme init [NAME] --clone-url=https://github.com/shopify/dawn.git
# 使用 Shopify CLI 進行身份驗證
shopify login --store shoptestex.myshopify.com在本地環境預覽開發的主題
開啟連結 http://127.0.0.1:9292 就可以觀看本地環境開發的程式,另外也支援 hot reloading
shopify theme serve安裝 Shopify GitHub 集成
- 在 github 建立新的 repository,將開發的主題提交上去
- 從 shopify 後台,轉到 網路商店 → 佈景主題
- 在 佈景主題庫 新增佈景主題從 github 連接
- 登錄 github 選擇要連接的 repository
- 找到連接的主題,然後點擊 動作 → 發佈
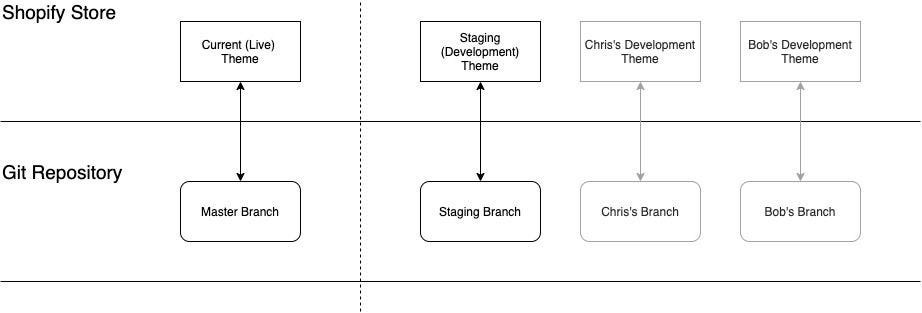
Shopify 版本控制最佳實踐
通過 shopify 後台編輯主題時,任何更改都會由 shopify 自動提交到 github,這樣當開發人員在提交到 github 有可能就會遇到衝突和錯誤。

所以應該建立一個 staging branch ,在多個開發人員在同一個商店上開發功能時,都只處理 staging branch,當主題準備上線時,再將 staging branch 合併到 master branch。
安裝 Visual Studio Code plugin
theme check 可以檢查主題中的 liquid 和 json,可以讓我們在開發時快速檢測錯誤
https://marketplace.visualstudio.com/items?itemName=Shopify.theme-check-vscode
