
Sections 是 Shopify 使用組件方式構成頁面,使開發者更加模組化可以更好地控制自訂義每個單獨組件,商家也能使用 Shopify theme editor 輕鬆自訂內容和商店外觀,以及即時預覽自訂變化。
Shopify 本身已經提供相當多的 Sections 組件可以應用,開發者可以將內建的 Sections 重新設計再定義樣式或功能,當需求遠遠不夠時我們也可以新增 Sections 組件。
開始開發一個新的 Sections 組件
在 sections 資料夾建立一個 liquid 檔案
theme 資料夾結構
shopift-theme
- assets
- config
- layout
- sections
- custom-section.liquid
- templatescustom-section.liquid 文件中架構
<section class="custom-section">
</section>
{% schema %}
{
"name": "Custom Section",
"settings": [],
"blocks": [],
"presets": [{
"name": "Custom Section"
}]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
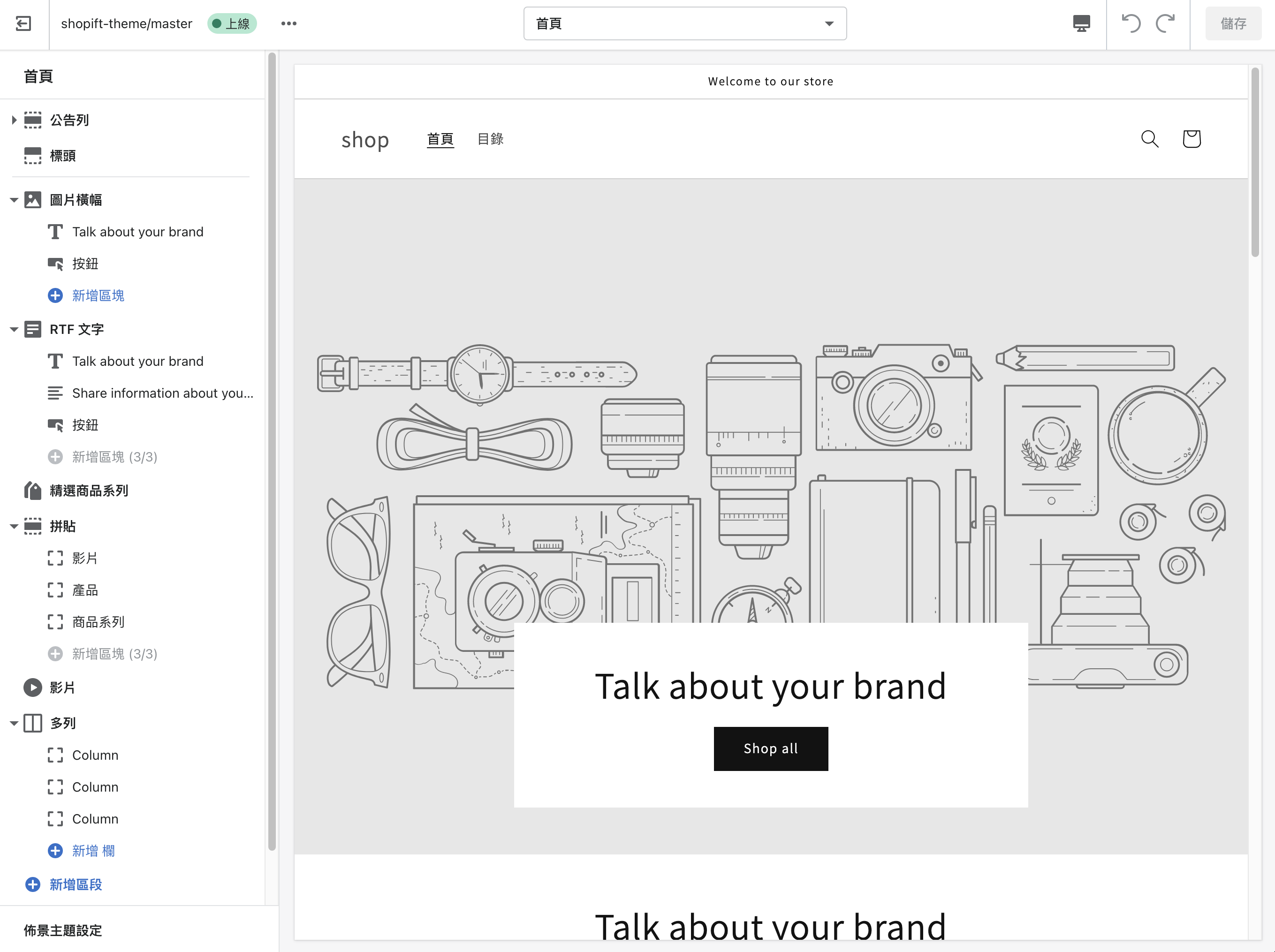
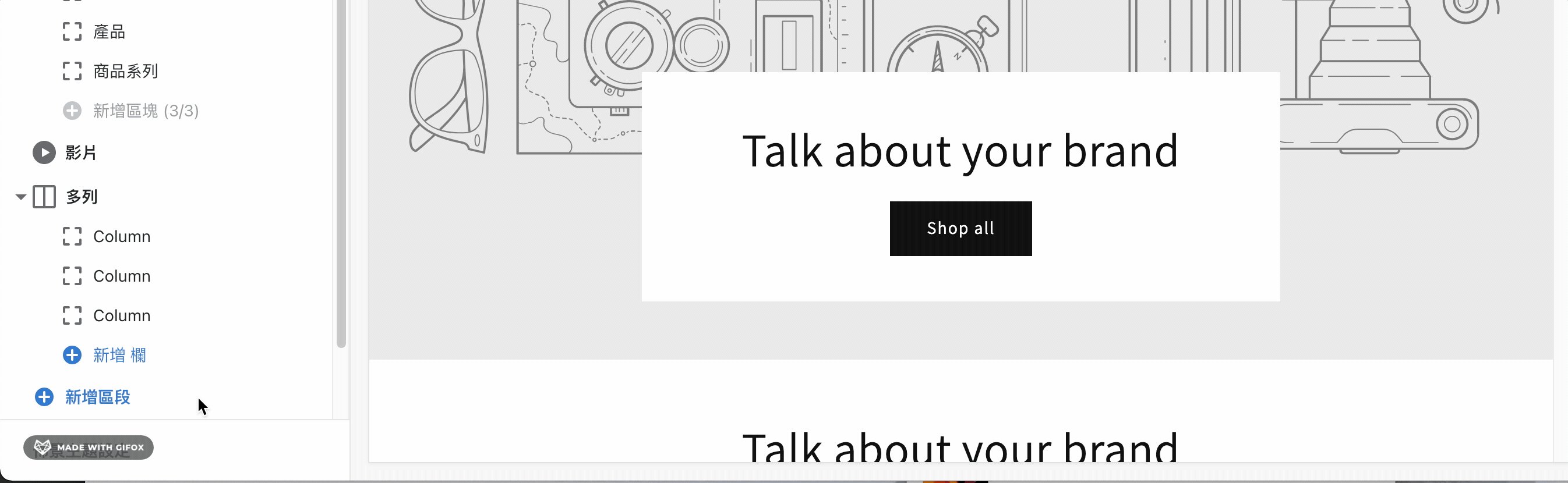
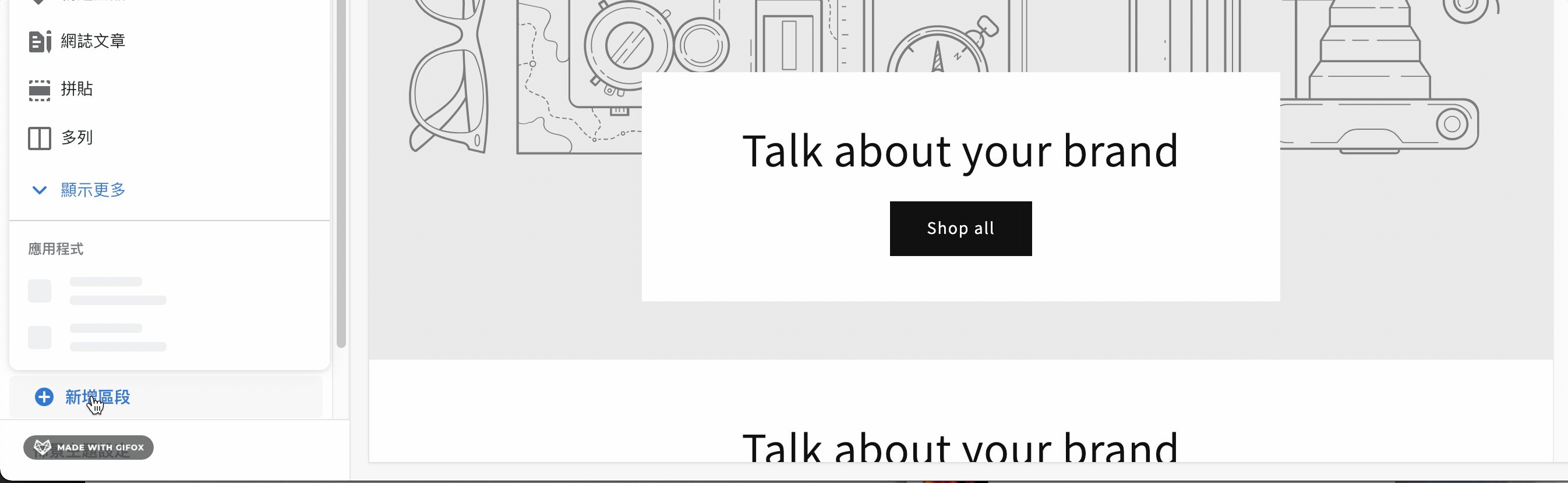
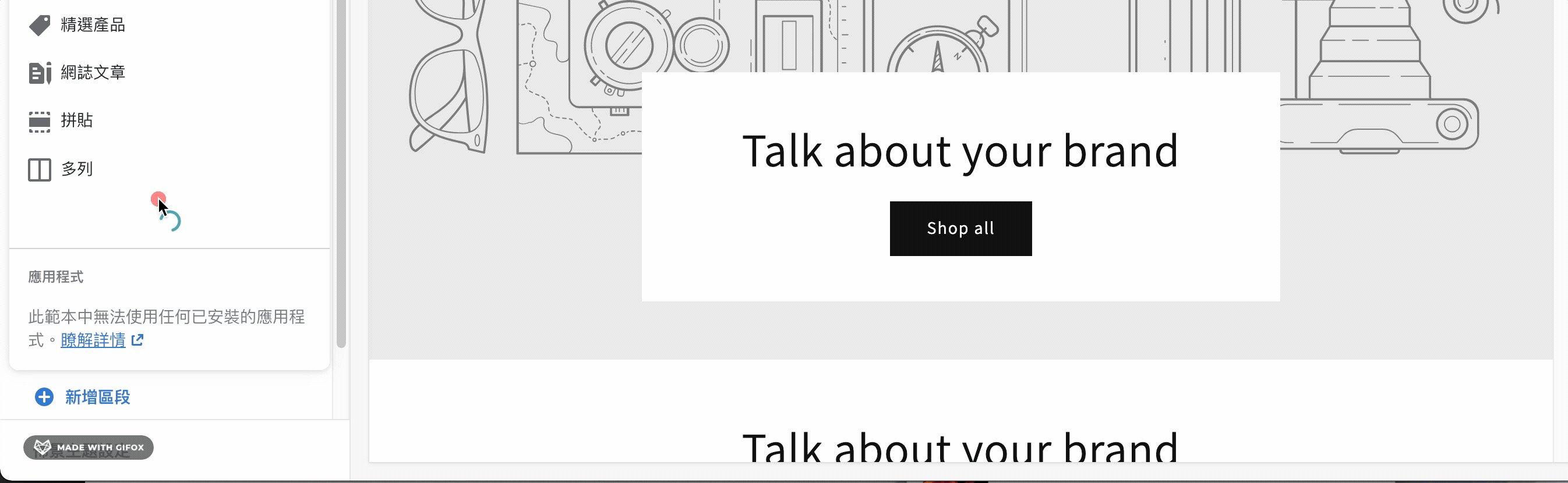
{% endjavascript %}通過在線商店進入 Shopify 主題編輯器點選左下角新增區段,就可以看到剛剛新增的組件。

schema
定義在 Shopify 主題編輯器裡的組件可設置的內容,例如文字輸入欄位和圖像選擇器、自定義 HTML 和選擇商品 ⋯⋯ 等等,讓商家可以自定內容。
設計的架構屬性:
-
name - 定義新增後區段顯示的名稱
-
settings - 定義區段可讓商家可輸入的內容
-
blocks - 定義可以使用多個子區塊可讓商家重複新增、刪除和排序
依目前經驗只能設置 1 維數組,目前還無法使用多維數組進行需求開發,可能必須使用其他方法
-
presets - 這裡的 name 屬性是用來定義新增前顯示在可選組件中的名稱
stylesheet
定義在區段新增後渲染的 CSS 樣式,用法與一般開發 CSS 方式相同,需要注意的是因為區段是可以重複新增的在這裡定義的 CSS 就會重複出現造成 HTML 會很肥,如果不需要重複設定的樣式可以略過在這裡定義直接設計在其他共用的 CSS 中。
javascript
定義在區段新增後渲染的 script,這邊的用法與 stylesheet 一樣,需要注意重複新增問題。
